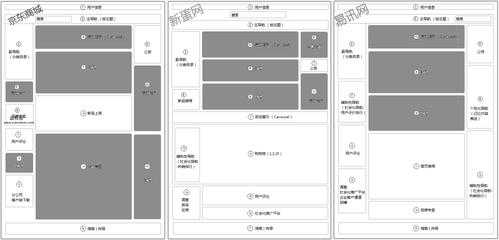
其页面的顶部一般放置横网站的标志或Banner广告,下方左侧是导航栏菜单,下方右侧则用于放置网页正文等主要内【3】标题正文型标题正文型布局的布局结构一般用于显示文章页面、新闻页面和一些注册页面等。

页面缩小时,一开始会以流布局或柔性布局的形式缩小页面,直到页面宽度再也装不下为止,横向显示的元素会改为纵向显示。 适应性布局 自适应布局需要一系列页面布局。因此,设计和实施需要更多的时间。
首先,网站的主题需明确。好的网站应该有一个明确的主题,并能够与用户的需求密切相关。例如,一个在线购物网站的设计应该注重产品的展示和购买过程的畅通,而一个社交网站的设计则应该注重用户之间的互动性和社区感。
首页各大类的合理布局 网站首页布局设计时,类别合理布局也非常重要。各类别的布局时需要注意到每个大类的关键性产品的文字介绍、动态图片修饰以及颜色的润色等。
Shop空。网站布局完成后,如果你满意,就可以开始下一步了。打开网站功能升级界面,选择购买网站会员。个人觉得网站基础版基本够用,基本需求。网站服务包含空房间和服务器,不需要额外购买。[br/]3。购买网站域名。
用户体验优先考虑 在建设网站的时候不要只考虑到企业的利益,频繁的在网站首页设置公司的广告、介绍、联系方式等等的推广。
1、首页布局的美观性 网站的首页应该是网站的颜值担当,这样才能快速地抓住用户的眼球,让用户停下匆忙的节奏深入了解网站。所以首页布局一定要美观,内容的布局一定要简介大方整齐有序。
2、关键就是要提升页面的精美度以及进行合理IDE设计,以及提升搜索的便利性。第二:首页关键字的定位 我们都清楚关键字定位好不好对于网站优化是非常重要的,对网站的排名以及流量都有着非常大的影响。
3、通常情况下,网页最关键的就是网站首页布局设计。首页的布局应该要做到大气、简约,把主要内容展示给用户,下面我们就来详细看看网站的首页布局要注意哪些问题。
4、而且网站首页设计的各个部分,最好要配合整体的风格,估计页面上的各项设计要统一,最好网站的各级别页面,也做好统一,网站首页的页面一定要有透气性,信息不要太过于密集,文字的排版不要太精密。
5、粗略布局 在草案的基础上,将你确定需要放置的功能模块安排到页面上。(注:功能模块我们在首页设计-引子中提过,主要包含网站标志,主菜单,新闻,搜索,友情链接,广告条,邮件列表,计数器,版权信息等)。
1、第一,“国”字型网页布局:这个网页布局适合用在一些大型网站之中,简单大气,这种网页布局也是目前北京网站建设用在大型网站之中次数最多的类型之一。
2、网页设计中的布局是非常重要的,不同的布局适用于不同的内容和需求。本文将介绍常见的网页设计布局,帮助读者选择合适的布局,提升用户体验和网站的吸引力。
3、这种布局通常用于主页设计,主要优点是页面容纳的内容多,信息量大。4.标题正文型布局 标题正文型布局最上方是标题或广告等内容,下方是正文,通常文章页面或注册页面采用此种布局,其特点是简洁明快,干扰信息少,较为正规。