1、首先,旧HTML的DOCTYPE比较累赘,通常是,在HTML5中,只需要把后面的内容全部删除,变成就可以了。第二,HTML5中新增了一些语义元素,相比HTML的div标签,这些新语义元素可以直接使用。

2、如果你想成为一个网站设计者,并正想建一个网站的话,首先应该考虑网站的内容,包括网站功能和你的用户需要什么。你的整个设计都应该围绕这些方面来进行。
3、在我们的windows操作系统中,桌面上鼠标右键新建一个txt文本,并命名为最简单网页,只是便于标识,实际上并不影响我们的操作。注意我们需要提前在文件属性中把扩展名显示出来。
4、方法/步骤10:SwitchToHTML5 SwitchToHTML5是一个基础而实用的模板生成工具。如果你开始一个新项目,可以到这里获取免费的HTML5网站模板。
5、最简单的网页 /body /html 保存并关闭txt文本,然后修改我们txt文本的扩展名为html,此时会弹出警告框,提示我们修改后可能会导致文件不能使用,这是操作系统的一个处理逻辑,为了防止无意或恶意的损坏文件的行为。
1、打开wordpress,在当前wordpress主题中的 functions.php 文件添加下面的代码。修改”我的博客首页”的链接。在需要使用面包屑导航的主题文件的对应位置添加下面的调用代码即可。
2、第一步、添加多导航菜单功能。这时,我们要用到一个自定义菜单函数register_nav_menus()函数。
3、让用户体味当前所处位置,以及当前页面在整个网站中的位置。浮现了网站的架构层级,能够辅助用户快速进修和熟悉网站内容和组织方式,从而形成很好的位置感。供给返回各个层级的快速进口,便操作户操作。
4、试下在引入的css文件里面限制面包屑部分的div宽。比如:.breadcrumbs{width:960px;} 希望可以帮到楼主,wordpress没用过,楼主试试。
5、the_permalink(); ?php the_title(); ?不知道你是怎么实现的,我是按照上面的方法实现的,例如:http:// 默认调用应该不会显示网站名称,可以站内信留言我帮你解决。
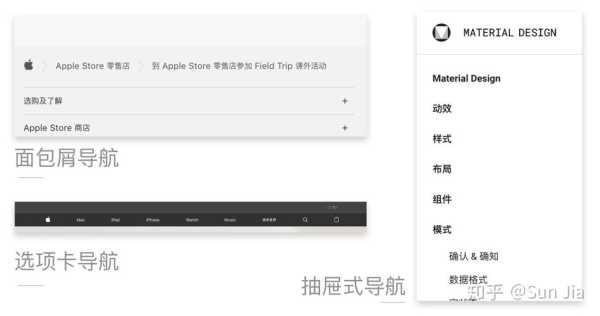
面包屑 Breadcrumb 面包屑导航用于告知用户到达当前页面的路径,以及便于他们快速向上返回。
Axure绘制Web后台产品的顶部导航组件步骤:如何画出顶部导航1)先画导航背景 从默认元件库拖动“矩形1”到画布位置(0,0),修改尺寸为1200*80px。
用于新手引导 嵌入式引导定义:将引导内容直接嵌入到界面中的引导方式,可以嵌入到状态栏、导航栏、工具栏,比较常见的是嵌入到主题内容界面中。用途 让用户了解当前界面或者操作处于何种状态,并指导接下来如何操作使用。
数据可视化部分可能是后台产品中对视觉设计要求较高的部分,使用情境为各类统计图、大屏展示页面等。
网站面包屑:一个“面包屑”(或“面包线索”)是一个类型为二级导航方案,揭示了网站或网页应用程序中用户的所在位置。作用:让用户了解当前所处位置,以及当前页面在整个网站中的位置。
将吃剩的面包片放到微波炉里加热,使面包片完全变干,并且有轻微的焦黄,然后把它们铺放在塑料袋里用擀面杖压碎,就是面包屑。
面包屑是面包碎沫,自己就能弄 面包糠是吐司面包经过去皮、切片、并恒温干制后,再经过均匀粉碎而来的 它一般用于油炸及油煎食品,其主要作用是起到缓解食品被炸焦的时间;由于其本身的特性,能起到外表焦(酥)香的效果。
面包屑是指压碎的面包。面包屑的可食部分为100%。制作方法为将吃剩的面包片放到微波炉里加热,使面包片完全变干,并且有轻微的焦黄,然后把它们铺放在塑料袋里用擀面杖压碎即可。
面包屑的可食部分为100%。将吃剩的面包片放到微波炉里加热,使面包片完全变干,并且有轻微的焦黄,然后把它们铺放在塑料袋里用擀面杖压碎,就是面包屑。